Como configurar o Widget de Chat da Sendeasy
O widget de Chat da Sendeasy permite que você se comunique diretamente com seus clientes de maneira fácil e eficaz. Com ele, você pode personalizar o atendimento e oferecer uma experiência dinâmica, adaptada à localização do cliente e à sua marca. Este guia vai te mostrar como gerar os tokens necessários e adicionar o chat ao seu site.

Gerando o sendToken e contactToken
Passo 1: Conectar um Número de WhatsApp
Antes de configurar o widget de chat, você precisa ter um número de WhatsApp conectado à sua conta. Siga estes passos:
-
Acessar o Projeto:
- Faça login no Sendeasy e selecione o projeto que você deseja configurar.
-
Conectar o WhatsApp:
- No menu lateral, clique em Live Chat.
- Siga as instruções para conectar seu número de WhatsApp. Uma vez conectado, você poderá utilizar a API para enviar mensagens.
Passo 2: Gerar o sendToken
Depois de conectar o número de WhatsApp, você pode gerar o sendToken para utilizar no widget de Chat:
-
Acessar a API:
- No menu lateral do seu projeto, clique em API (disponível logo abaixo de Live Chat).
- Na seção API, certifique-se de que a API está ativada.
-
Gerar o
sendToken:- Após ativar a API, um token será gerado. Esse é o sendToken. Copie esse token para ser utilizado na configuração do widget de Chat.
Passo 3: Gerar o contactToken
O contactToken representa o projeto interno do Sendeasy. Para gerar o contactToken, siga os passos:
-
Acessar Contatos:
- No menu lateral do projeto, clique em Contatos.
- Dentro dessa página, vá até a aba API de Contatos.
-
Ativar a API:
- Certifique-se de que a API está ativada para este projeto. Uma vez ativada, o contactToken será exibido.
- Copie esse token para usá-lo no widget de Chat.
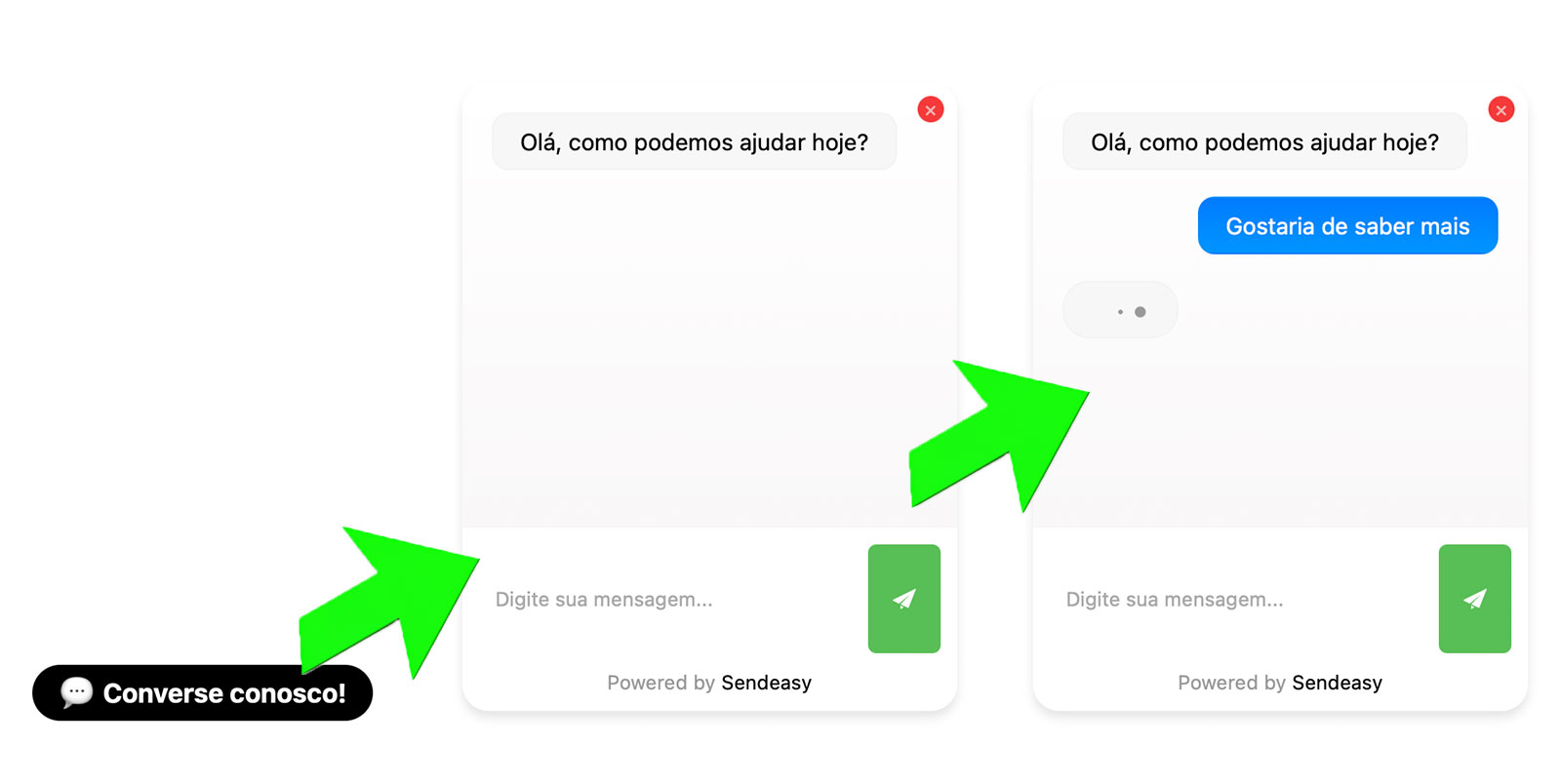
Configurando o Widget de Chat
Agora que você tem os tokens, pode inserir o widget de Chat em qualquer página do seu site. Veja abaixo o exemplo de código que você deve usar.
Passo 4: Inserir o Código HTML do Widget no Seu Site
Aqui está o código básico que você vai utilizar para configurar o widget de Chat no seu site. Ele já vem com os tokens que você gerou e as opções de personalização.
<script>
window.sendeasyConfig = {
sendToken: 'SEU_SEND_TOKEN_AQUI', // Seu sendToken aqui (De qual número você quer enviar mensagens)
contactToken: 'SEU_CONTACT_TOKEN_AQUI', // Seu contactToken aqui (Esse é o projeto que recebe o lead)
defaultCountry: 'BR', // País padrão (exemplo: Brasil), carregado caso não seja possível identificar a localização do cliente.
captureEmail: true,
hidePoweredBy: false,
autoOpen: false,
chatButtonColor: '#000000', // Cor do botão de chat
chatButtonTextColor: '#FFFFFF', // Cor do texto do botão
sendButtonColor: '#58BE55', // Cor do botão de envio
sector: 'ID_DO_SETOR', // ID do setor (opcional: remova esta linha para usar o setor principal do sendToken)
languages: {
"BR": {
questions: ["Olá, como podemos ajudar hoje?", "Qual é o seu nome?", "Qual é o seu email, por favor?", "E por último, qual é o seu número de WhatsApp?"],
finish: "Obrigado! Entraremos em contato em breve.",
thanksMessage: "{name}, recebemos sua mensagem: *'{message}'* e responderemos em breve.",
chatButton: "💬 Chat",
chatPlaceholder: "Digite sua mensagem...",
closeChatButton: "Fechar Chat"
},
"US": {
questions: ["Hello, how can we assist you today?", "What is your name?", "Can we have your email, please?", "Lastly, what is your WhatsApp number?"],
finish: "Thank you! We will get in touch with you soon.",
thanksMessage: "{name}, we received your message: *'{message}'* and will reply shortly.",
chatButton: "💬 Chat",
chatPlaceholder: "Type your message here...",
closeChatButton: "Close Chat"
}
}
};
</script>
<script src="https://widget.sendeasy.pro/sendeasy-widget-chat-dev.js" defer></script>